- Co to jest strumień reakcji?
- Czym jest koncepcja Flux w React JS?
- Czy Facebook nadal używa flux??
- Co to jest flux i Redux w React JS?
- Co jest lepszym strumieniem lub Redux?
- Jak zaimplementujesz strumień w reakcji?
- Czy strumień Redux?
- Co to jest map () w React JS?
- Kto używa topnika?
Co to jest strumień reakcji?
Flux to architektura, z której Facebook korzysta wewnętrznie podczas pracy z Reactem. To nie jest framework ani biblioteka. To po prostu nowy rodzaj architektury, który uzupełnia Reacta i koncepcję jednokierunkowego przepływu danych. ... Akcje - metody pomocnicze, które ułatwiają przekazywanie danych do Dispatchera.
Czym jest koncepcja Flux w React JS?
Flux to architektura aplikacji, której Facebook używa wewnętrznie do tworzenia aplikacji internetowych po stronie klienta za pomocą React. To nie jest biblioteka ani framework. ... Jest to rodzaj architektury, która uzupełnia widok React as i jest zgodna z koncepcją modelu jednokierunkowego przepływu danych.
Czy Facebook nadal używa flux??
Facebook doszedł do wniosku, że MVC nie dostosowuje się do ich potrzeb i zdecydował się zamiast tego użyć innego wzorca: Flux.
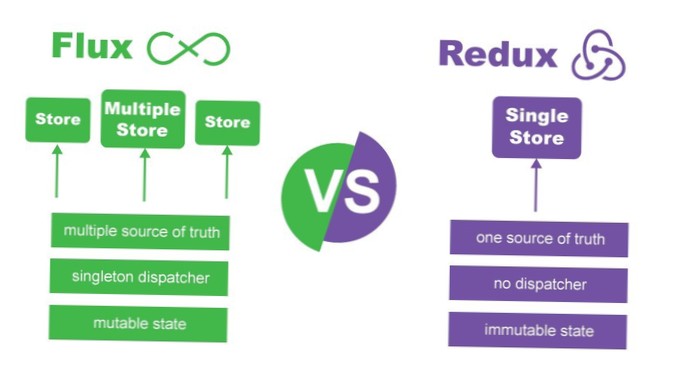
Co to jest flux i Redux w React JS?
Flux to architektura AN, której Facebook używa wewnętrznie podczas pracy z Reactem. To nie jest framework ani biblioteka. Jest to po prostu zamiennik architektury, która ulepsza Reacta, a także ideę jednokierunkowego przepływu danych. Redux to przewidywalny kontener stanu dla aplikacji JavaScript.
Co jest lepszym strumieniem lub Redux?
Flux to wzorzec, a Redux to biblioteka. ... We Flux akcja jest prostym obiektem JavaScript i jest to domyślny przypadek również w Redux, ale w przypadku korzystania z oprogramowania pośredniego Redux akcje mogą być również funkcjami i obietnicami. W przypadku Fluxa konwencją jest posiadanie wielu sklepów na aplikację; każdy sklep jest pojedynczym obiektem.
Jak zaimplementujesz strumień w reakcji?
ReactJS - Korzystanie z Fluxa
- Krok 1 - Zainstaluj Redux. Zainstalujemy Redux w oknie wiersza poleceń. ...
- Krok 2 - Utwórz pliki i foldery. W tym kroku utworzymy foldery i pliki dla naszych akcji, reduktorów i komponentów. ...
- Krok 3 - Działania. ...
- Krok 4 - Redukcje. ...
- Krok 5 - Zapisz. ...
- Krok 6 - Root Component. ...
- Krok 7 - Inne komponenty.
Czy strumień Redux?
Podstawowa różnica między Flux a Redux polega na tym, że Flux obejmuje wiele sklepów na aplikację, ale Redux obejmuje jeden sklep na aplikację. Zamiast umieszczać informacje o stanie w wielu sklepach w aplikacji, Redux przechowuje wszystko w jednym regionie aplikacji. ... Powoduje to problem w zarządzaniu aplikacjami.
Co to jest map () w React JS?
Funkcja map () służy do iteracji po tablicy i manipulowania lub zmiany elementów danych. W Reakcie funkcja map () jest najczęściej używana do renderowania listy danych do DOM. ... Za każdym razem, gdy wywołanie zwrotne jest wykonywane, zwracana wartość jest następnie dodawana do nowej tablicy.
Kto używa topnika?
91 firm podobno korzysta z Fluxa w swoich stosach technologicznych, w tym na Facebooku, Figmie i Vault.uber.com.
- Facebook.
- Figma.
- sklepienie.uber.com.
- UNIQLO.
- Flexport.
- Hootsuite.
- VTEX.
- Kolejny.
 Naneedigital
Naneedigital